<?php
/*
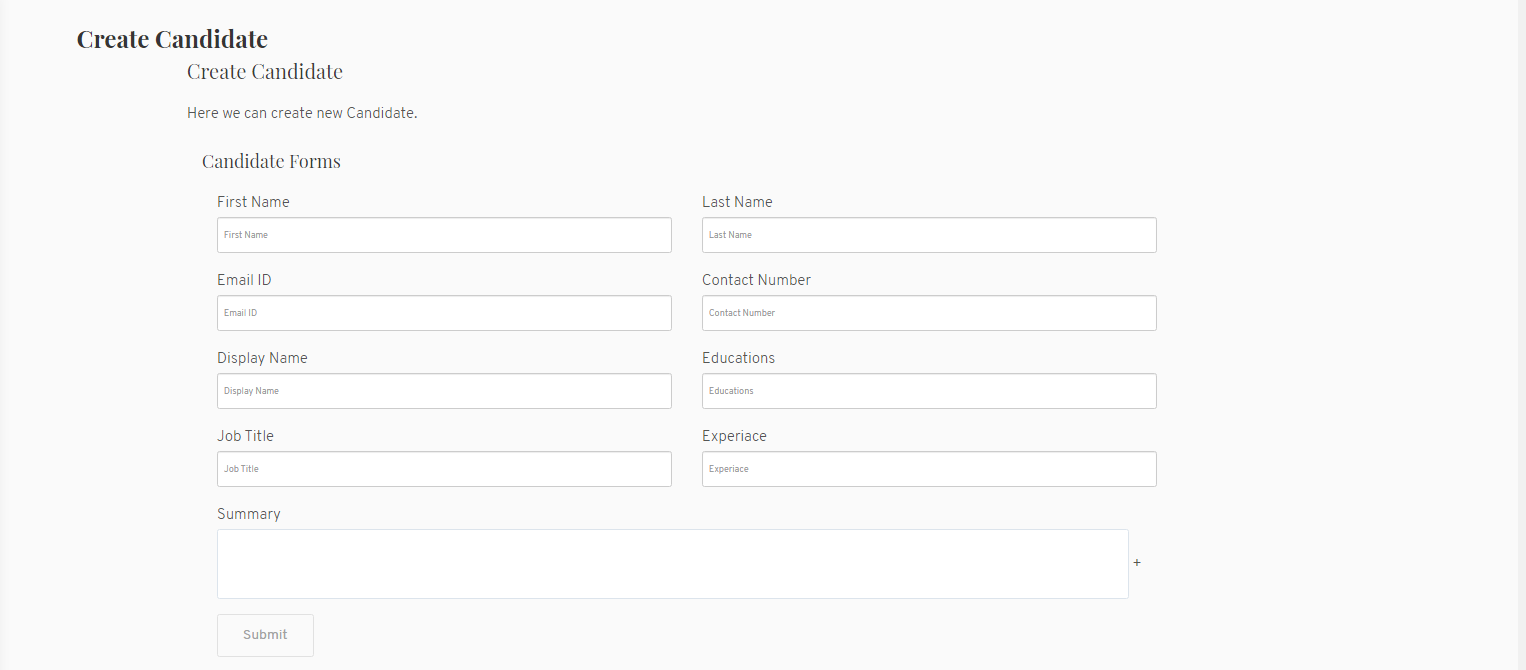
Template Name: Create Candidate
Template Post Type: post, page, event
*/
// Page code here...
get_header();
?>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.row {
width: 1200px;
margin: auto;
}
.additon-textarea input[type="textarea"] {
width: 97%;
height: 70px;
margin: 10px 0;
border: 1px solid #dce4ec;
}
</style>
<?php
if (!empty($_POST)) {
global $wpdb;
$table = candidate_details;
$data = array(
'firstname' => $_POST['firstname'],
'lastname' => $_POST['lastname'],
'emailid' => $_POST['emailid'],
'contactnumber' => $_POST['contactnumber'],
'displayname' => $_POST['displayname'],
'education' => $_POST['education'],
'jobtitle' => $_POST['jobtitle'],
'experiance' => $_POST['experiance'],
// 'summery' => $_POST['summery'],
);
$format = array(
'%s','%s','%s','%s','%s','%s','%s','%s','%d'
);
// echo "<pre>"; print_r($data);
$success=$wpdb->insert( $table, $data , $format );
if($success){
echo 'data has been save' ;
}
} ?>
<div class="row">
<main class="admin-main">
<section class="admin-content">
<div class="bg-dark">
<div class="container m-b-30">
<div class="row">
<div class="col-12 text-white p-t-40 p-b-90">
<h4 class=""> Create Candidate
</h4>
<p class="opacity-75 ">
Here we can create new Candidate.
</p>
</div>
</div>
</div>
</div>
<div class="container pull-up">
<div class="row">
<div class="col-lg-10">
<!--widget card begin-->
<div class="card m-b-30">
<div class="card-header">
<h5 class="m-b-0">
Candidate Forms
</h5>
</div>
<div class="card-body ">
<form method="post">
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputFirstName">First Name</label>
<input type="text" class="form-control" id="firstname"
placeholder="First Name" name="firstname">
</div>
<div class="form-group col-md-6">
<label for="inputLastName">Last Name</label>
<input type="text" class="form-control" id="lastname"
placeholder="Last Name" name="lastname">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputEmail4">Email ID</label>
<input type="text" class="form-control" id="emailid"
placeholder="Email ID" name="emailid">
</div>
<div class="form-group col-md-6">
<label for="inputContactNumber">Contact Number</label>
<input type="text" class="form-control" id="contactnumber"
placeholder="Contact Number" name="contactnumber">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputDisplayName">Display Name</label>
<input type="text" class="form-control" id="displayname"
placeholder="Display Name" name="displayname">
</div>
<div class="form-group col-md-6">
<label for="inputEducations">Educations</label>
<input type="text" class="form-control" id="education"
placeholder="Educations" name="education">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputJobTitle">Job Title</label>
<input type="text" class="form-control" id="jobtitle"
placeholder="Job Title" name="jobtitle">
</div>
<div class="form-group col-md-6">
<label for="inputExperiace">Experiace</label>
<input type="text" class="form-control" id="experiance"
placeholder="Experiace" name="experiance">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<label for="inputSummary">Summary</label>
<div><input type="textarea" name="mytext[]" name="summery" id="summery"
style="width:97%; height:70px; border: 1px solid #dce4ec;"
>
<span class="add_form_field">+<i class="mdi mdi-plus"></i> </span>
</div>
<div class="container1"></div>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<input type="submit" name="submit" value="Submit">
</div>
</div>
</form>
</div>
</div>
<!--widget card ends-->
</div>
</div>
</div>
</div>
</section>
</main>
</div>
<script>
$(document).ready(function() {
var max_fields = 10;
var wrapper = $(".container1");
var add_button = $(".add_form_field");
var x = 1;
$(add_button).click(function(e) {
e.preventDefault();
if (x < max_fields) {
x++;
$(wrapper).append(
'<div class="additon-textarea"><input type="textarea" name="mytext[]"/><a href="#" class="delete" style="width:97%; height:70px; name="summery" id="summery"">- <i class="mdi mdi-minus"></i></a></div>'
); //add input box
} else {
alert('You Reached the limits')
}
});
$(wrapper).on("click", ".delete", function(e) {
e.preventDefault();
$(this).parent('div').remove();
x--;
})
});
</script>
<?php get_footer(); ?>